A algum tempo venho buscando alternativas que permitam o desenvolvimento local de aplicações SAPUI5. Nesta busca me deparei com algumas bibliotecas e projetos da SAP com este fim.
Neste post irei demonstrar como configurar um ambiente de desenvolvimento local, usando Visual Studio Code e Node.js.
Pré Requisitos
- Visual Studio Code
- Node.js 10
Iniciando
Iremos utilizar um conjunto de ferramentas chamado UI5 Tooling. O UI5 Tooling se entitula como um conjunto de ferramentas modular para o desenvolvimento de aplicações de última geração com SAPUI5.
Neste conjunto de ferramentas temos uma interface de linha de comandos (CLI), um builder para preparar o projeto para o deploy, principalmente em um ambiente do SAP Cloud Platform Cloud Foundry e um server, para uso em desenvolvimento local, com funcionalidades como hot reload por exemplo.
Para instalação utilizaremos o comando abaixo em seu terminal.
npm install --global @ui5/cli
Para verificar se a instalação ocorreu com sucesso
ui5 --help
Outra ferramenta que tenho usado bastante é o Easy-ui5, que é um gerador baseado no Yeoman . Ele basicamente é um gerador baseado em linha de comando que permite rapidamente criar um projeto, com estrutura completa. Criar as views, models etc. Ou seja, você através de alguns comandos consegue trazer muito produtividade no desenvolvimento.
O legal o easy-ui5 é que já configura seu projeto totalmente baseado na forma que você quer realizar o deploy, se vai ser um servidor estático, em ambiente Cloud Foundry, ou se irá utilizar o Fiori Launchpad.
Além disso já prepara seu projeto com a estrutura necessária para utilizar o UI5 Tooling para testes locais utilizando o UI5 Server e até preparar o deploy.
Instalar o gerador
npm install -g yo generator-easy-ui5
Verificar a instalação
yo
Criar um novo projeto
yo easy-ui5
Criar uma view. Durante a execução serão solicitadas algumas repostas entre elas se já deseja criar o controller associado a view.
yo easy-ui5:newview
Criar um Controller
yo easy-ui5:newcontrol
Adicionar um novo model em seu manifest.json
yo easy-ui5:newmodel
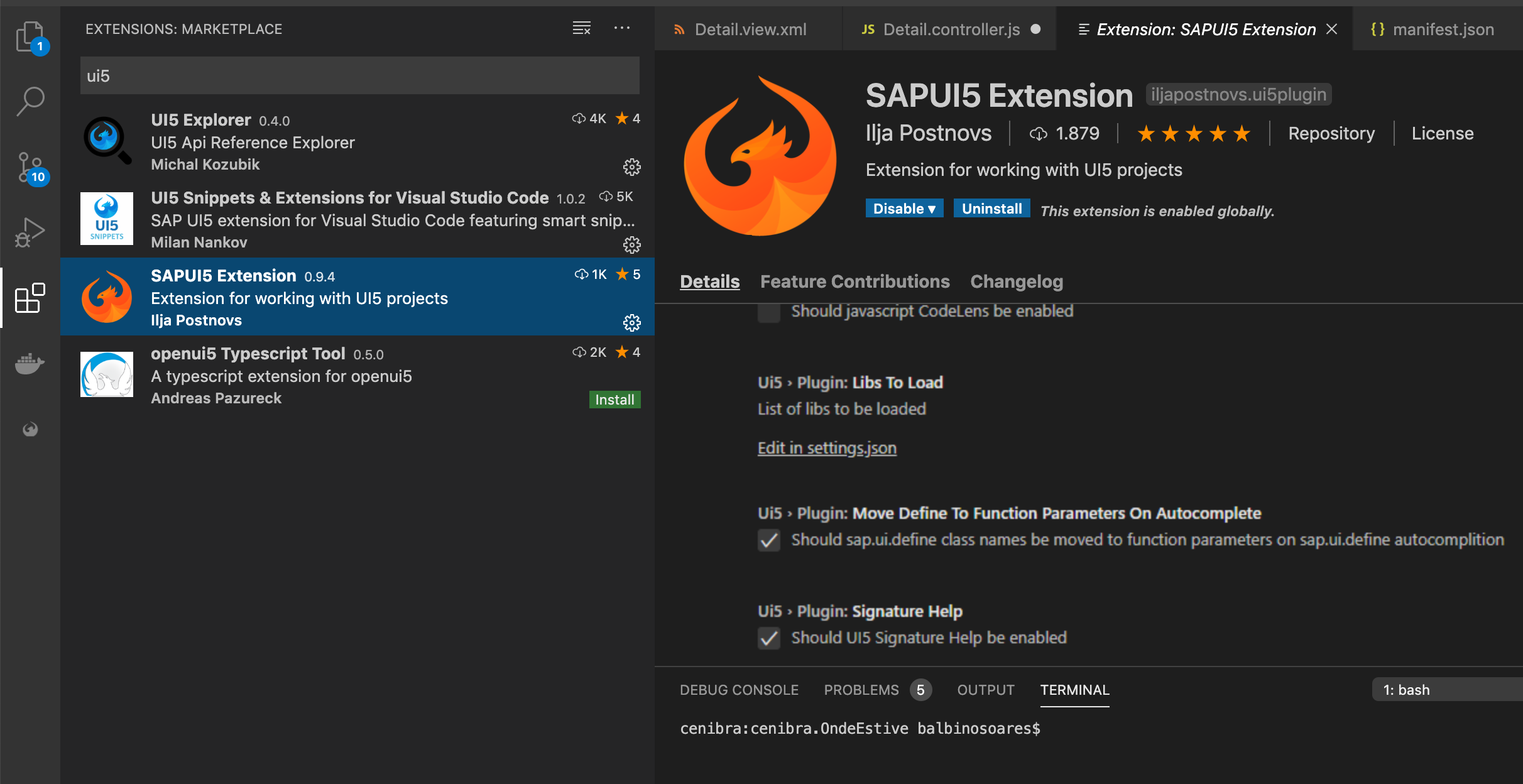
Bom com estas ferramentas é possível já iniciar perfeitamente o desenvolvimento de aplicações SAPUI5 de forma local, usando o Visual Studio Code, e por falar nele vou listar aqui alguns plugins que venho utilizando. Eles não são oficiais mas acho que ajudam um pouco.
- UI5 Explorer – Referência da API, que permite facilmente acessar toda a documentação do SAPUI5.
- SAPUI5 Extension – Traz alguns code snipets para XML Views e JS, auto-completar e outros aceleradores.